Code challenge 1
In deze challenge ga je een aantal basis HTML elementen vormgeven met CSS code.
Door deze challenge aan te gaan kan je nagaan of je affiniteit hebt met het frontend ambacht.
Daarnaast toon je aan welke skills je al beheerst ✨ en/of je in staat bent om, aan de hand van bronnen, nieuwe skills te verwerven 💪
En passant geef je hiermee antwoord op de vraag waarom jij een frontender wil worden 🚀
Instructies
Voorbereiden op de challenge
Met de online tool Codepen.io kan je in de browser HTML, CSS en JavaScript code schrijven, dit heet een pen. Het resultaat bekijk je direct terwijl je aan het coden bent.
Wij hebben voor deze challenge een pen klaar gezet, die je kan kopiëren naar jouw eigen Codepen omgeving. Dit heet forken. Je kan dan in w eigen omgeving de geforkte pen aanpassen en de challenge uitwerken.
Codepen.io
- Maak eerst een Codepen.io account aan, als je dat niet al hebt
- Fork de challenge
Doe de challenge!
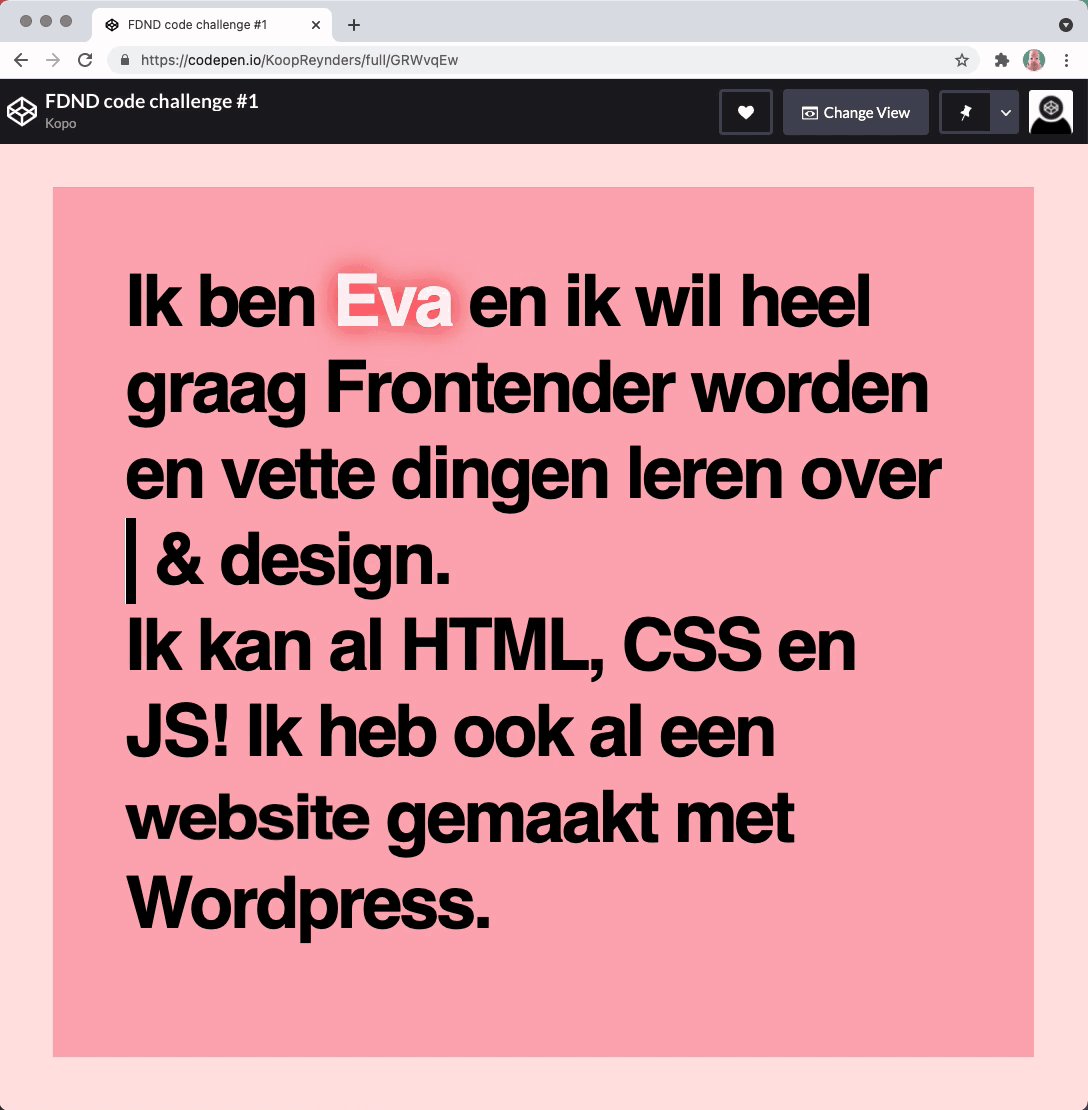
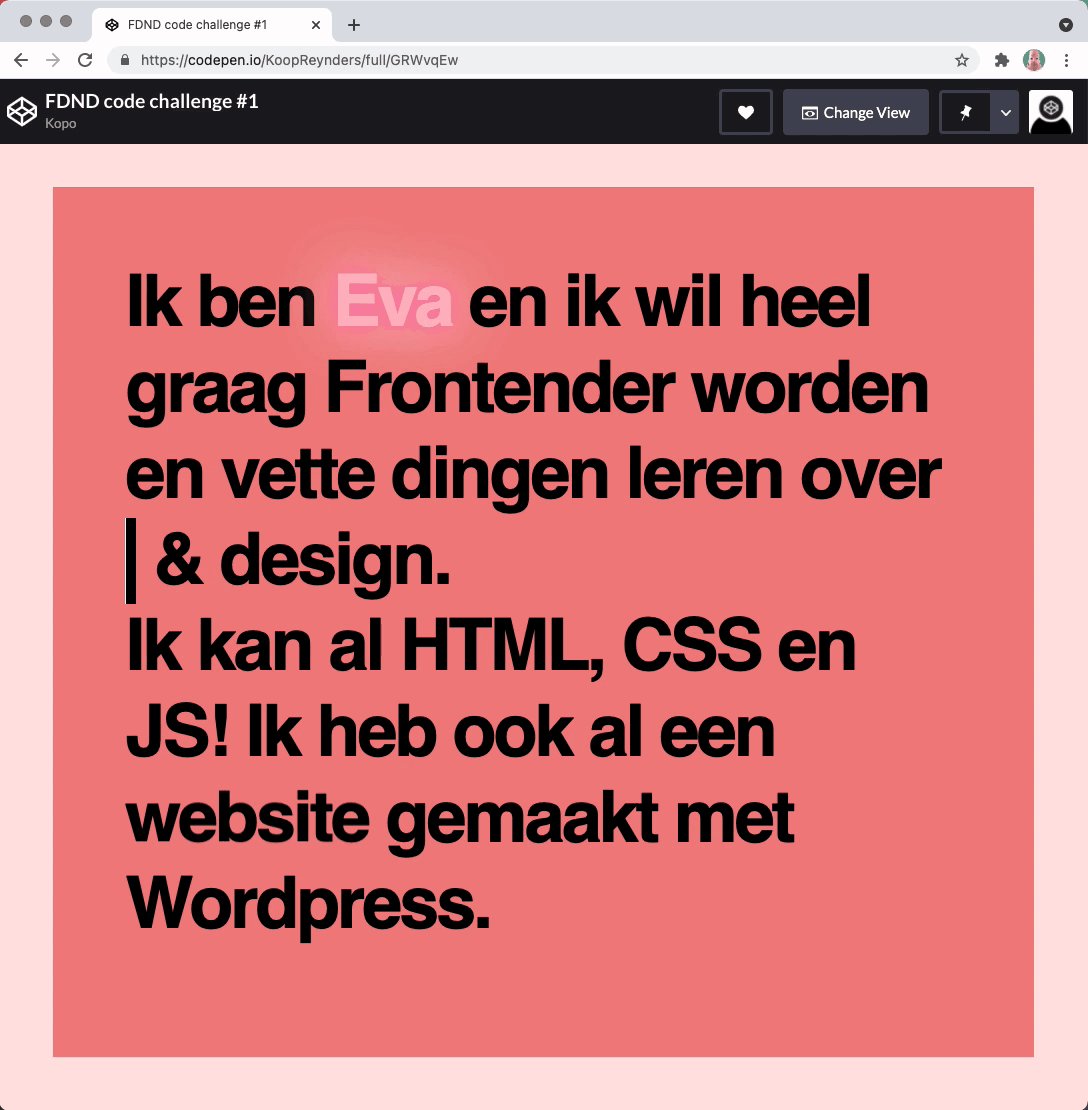
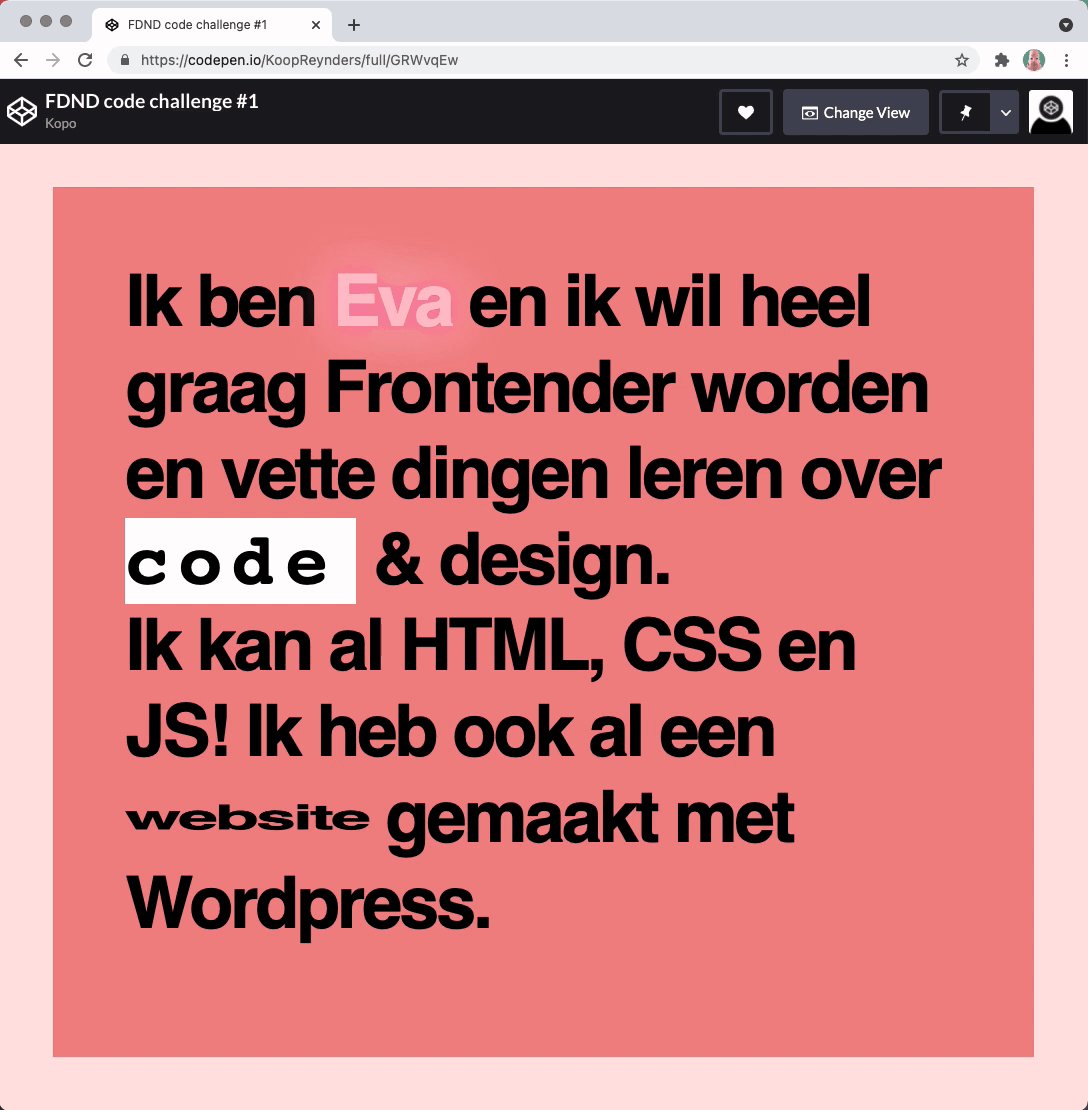
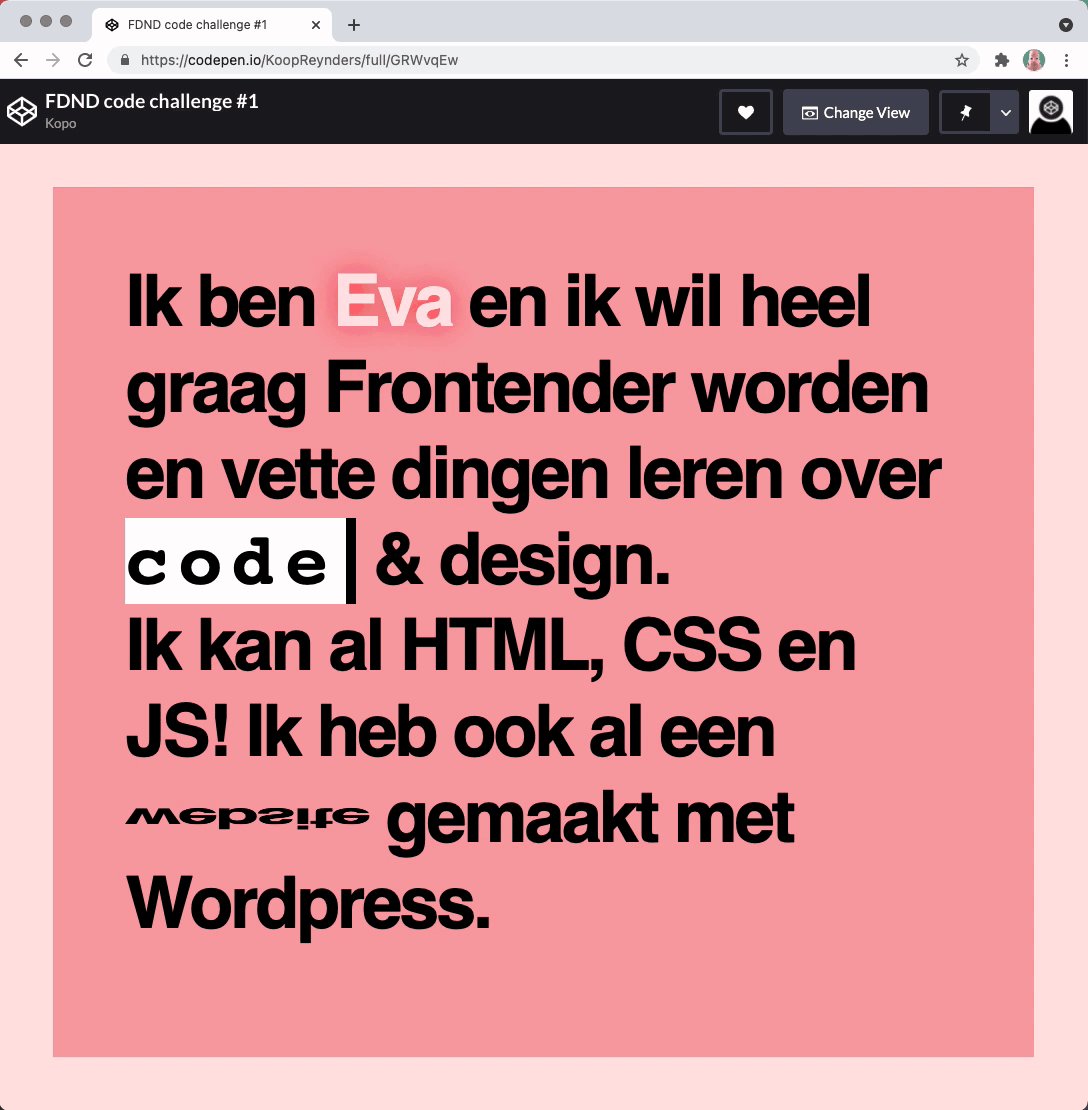
Maak in jouw fork onderstaand voorbeeld na. Of beter nog, bedenk iets vetters! Gebruik zo nodig onderstaande bronnen als je er niet uitkomt.
Let wel, dit is geen test!! De vraag is of deze challenge je motiveert en of je affiniteit hebt met de materie. Hierdoor kan je er achter komen of jij een frontender in spé bent!
Maak dit voorbeeld na 👇